今回は自身の経験から、30代のwebデザイナーがエンジニアへ転職するために行った5つの事を紹介したいと思います!
 ポン太郎
ポン太郎この記事は2019年に書いた内容をリライトした記事だから一部情報が古い可能性があるから注意してくれよな



適宜更新はしていきます
プログラミングスクールでオンライン学習
自分に合ったプログラミングスクールを選ぼう


私の選んだ1つは「プログラミングスクールで受講する」という事です。
ではなぜ、そもそもプログラミングスクールにしたのか?という所からご説明いたします!
一言でいうと「どんなエラーにも自信で検証・改善出来る自走する力が身につく」という点です。
自身の所感なのですが、初心者の方が独学でどんなエラーにも対応できる、自分の考えているサービスを0から設計・開発までするのはかなり難しいと思います。
もちろん個人の経験やスキル、作りたいものにもよるため、ひとえには言えませんが
どんなエラーにも対応できる自走できる力が欲しい
自分で世界のどこにもないオリジナルのサービス・アプリが作りたい(簡易的なものではなくそれなりの規模でしっかりしたレベル)



なんでも最初は大変だよな
俺も食いもん集めが下手で試行錯誤したもんさ



という方は、独学ではなくプログラミングスクールの受講をオススメします!独学は挫折率が非常に高いです…90%以上…
プログラミング初心者・初学者がまず考えるのは下記の3つになると思います(自身もそうでした)
- 本で学習
- オンライン学習サービスで学習
- プログラミングスクールで学習
本で学習のメリットとデメリット
おそらく誰しもがまず最初は本での学習を思い浮かべると思います。
私が感じた本での学習のメリット・デメリットはこちら!
- 費用は数千円程度なので安い
- 自分の好きなタイミングで学習できる
- 気軽に始めやすい
- 最新のものでないとエラーに遭遇する事が多い
- マニュアル通りに手を動かすだけなのでそれだけしかできない(自己解決力が身に付きづらい)
- 関連書籍が溢れているので、自分の目標に沿った本を探すのが難しいかもしれない
比較的新しい本でない場合、内容通りに進めてもエラーが発生する事が比較的多いです。
ある程度経験のある方などは自身で調べて解決できると思うのですが、本当に初めて触れる初心者の方には中々難しいかと思うので気軽に始められる反面、詰まると解決できずに挫折してしまう事を多いと思います…
自分がどの言語でどんなスキルを習得したいのか?等を明確にした上で探さないと、無数に出ている本の中から自分にあったものを探す事自体に時間がかかってしまうと思うので、まずは自分がどんなスキル、方向性を目指しているのかを確認してから探すのが良いと思います!(フロントなのかバックエンドなのか、機械学習やAIならPythonなど)
しかし圧倒的に始めやすいのは本での学習に間違いないです!
オンライン学習サービスのメリットとデメリット
本の次に思い浮かべるのはオンライン学習サービスだと思います。
私が感じたオンライン学習サービスのメリット・デメリットはこちら!
下の2つはプログラミングオンライン学習で検索した際に上位表示される代表的なサービスです。




- 月額千円程度からのサービスも多く安い
- 自分の好きなタイミングで学習できる
- 気軽に始めやすい
- 本に比べてイラストや動画、音声などでの説明なので分かりやすい
- 不明点などはサービス上で質問する事ができる
- マニュアル通りに手を動かすだけなのでそれだけしかできない(自己解決力が身に付きづらい)
オンライン学習サービスも本での学習同様にコストが安いです、上でご紹介したサービスも月額1,000円程度で利用可能なので気軽に始められると思います!
Progateはとにかく初学者が見ても分かりやすいです。
可愛らしいイラストが満載で言葉だけでは分からない内容も、イラストで図解されているので非常に直感的で分かりやすくプログラミングを体験したいという方には1番おすすめできるサービスです。
スライダーで説明を受けその後、実際に手を動かして問題を解いていく形式なのですが、回答が間違っていると「〇〇が〇〇しています」といった詳細なエラーが表示される点も優れモノです!アプリ版もあり、PCの使いやすさがそのままandroid・iphoneで体感できるので感激しました。
開発環境を最初に用意する必要がありますがProgateはそもそも環境自体用意する必要がなくサービス上で既に構築が完了しているため本当に簡単に触れる事ができます(逆に環境構築に関する説明はなかったはずなので別途自身で学習する必要はありますが)
ドットインストールは全て3分以内の動画になっている点がポイントです。
3分以内のカリキュラムになっているので時間がない時でも気軽に学習する事が出来ます。
しかし説明が足りないな。と感じる点が多く、内容通りに進めても同じ画面にならなかったりすんなりいかない事もあったりしますがイライラしないでくださいね!
Progateもドットインストールもサービス上で不明点など質問できるので一定時間自身で調べても解決できない場合は聞いちゃいましょう!
どちらも優れたプログラム学習サービスである事は間違いないので興味がある方は是非触ってみてほしいです!
プログラミングスクールで学習のメリットとデメリット
さて本やオンラインサービスでの学習についてご説明させていただきましたが
今回私が1番おすすめしているのがプログラミングスクールでの学習です!
本もオンラインサービスもどちら素晴らしい学習方法ではあるのですが共通していえるのが
キット(説明書がありそのレールに沿っての学習)通りに基本的にマニュアル通りに手を動かしていくだけなので、不意のエラーに自身で対処できる力がつかないという点です。
- 自分の目標に沿った内容でカリキュラムをカスタマイズできる(← 1番の魅力に感じます)
- 講師は現役のエンジニアが多い
- マンツーマンで納得のいくまで質問できる
- 挫折率が低い(独学での挫折率は90%以上と言われています)
- コストが高い
- 次のレッスン日までにやる事をやっておかないと質問もできず貴重な時間が無駄になる
- 講師との相性がある
- 途中で辞めてしまうと支払った高いお金が無駄になってしまう
プログラミングスクールといっても、現在かなり色々なサービスが出ていますね。
自分自身いざスクール選び!となった時にはその種類の多さに驚き非常に迷いました…
というのも自分に合ったスクール選びが出来るかどうかが重要だと思います。
プログラミングはあくまで手段であり、学ぶ事自体が目標ではなく、プログラミングを学んだ先にどうしたいのか?があると思うんです。
- 自分でオリジナルアプリケーションを開発して運営事業化してきたい
- 転職するためのスキルをつけない
- 趣味でまずは気軽に体験したい
目標がある・ないでは学習時のモチベーション維持にも大きく影響してきます。
自分を例に置き換えますと下記目標を達成できる確率が高いスクールを選びました!
- 自分だけのオリジナルアプリを設計~開発~マネタイズ~公開+運用(← 絶対に達成したかった目標)
- プログラミングを学んで、エンジニアとして転職 or フリーランスエンジニアとして業務委託
- 何か1つ言語とフレームワークを習得する
- エラーを自信で解決できる自走力をつける(← こちらも外せませんでした)
プログラミングスクールはどんな風に選んだのか?
私は下記の流れでスクール選びをして結果的に侍エンジニアに入学しました


当時オリジナルアプリを開発してインタビューをしていただいたのですが、記事内に名前がでかでかと表示されているためリンクはしませんでした…(身バレしたくないため)



大したアプリじゃねーんだろうがな、調子こくなよ凡人が



(ちっ…うるせえなこのタヌキ野郎…)
ちなみにオリジナルアプリまで作る人はかなり少数派だったと後から聞きました
- 自分がプログラミングを学んでどうしたいのか?を考える
- ①を実現するためにはどんな言語や技術が必要なのか?を考える
- スクールのコーポレートサイトを隅々まで確認
- スクールの評判を確認する(Xなどで検索するとかなり情報が出てきます)
- 実際に体験入学をする
特に重要なのが、⑤の実際に体験入学をするです!
これは必須です。
表現が曖昧で分かりづらい、間違って認識してしまっている、小さく目立たなく記載してあったりするので見逃している可能性があり、調べたただけでは分からない不明点や疑問は少なからずあるはずなので、体験入学して納得できるまで質問確認してください!安くない金額を払うのでよく調べた上で自分が納得できるところを選んで下さい!
体験入学は「オンライン(Skypなど)で1h~1h30程、スクールの説明をしてもらい、質問出来る時間をもらえる」 といったものなので、気軽に申し込んで大丈夫です!検討しているすべてのスクールで体験入学をおすすめします。
私も最終的に体験入学する事で選定する事ができました。
体験入学する事であれ?自分の認識と違うなという点は必ずあると思います。
- あれ?思ってた事ができないの?微妙だなという考え直し
- ⚪︎⚪︎ができるなら自分の目標を達成する事ができる唯一のスクールだなという再確認
など
下記は体験入学時の前に確認して準備しておくと良いです。
体験入学は当然時間制限があるため、おそらく質問できる時間は30分程度ぐらいになると思うので!
- スクールについて可能な限り情報収集する
- 体験入学時にこれだけは確認したい項目をまとめておく
- 確認したい項目に優先順位をつける
絶対に確認したい、しなければならない質問は3〜5程度はでてくるはずなので
その質問だけは絶対に確認した上で納得できるようにしたいですね!
結果的に自分は侍エンジニアに決めました。
1番大きな理由はやはり侍独自のカリキュラムである完全オーダーメイド(自分のやりたい事が思う存分出来る)でした。 これは自分が調べた中では他社にはない侍独自の強みです。
完全オーダーメイドカリキュラムは当時調べた限りでは侍エンジニアのみでした。非常に自由度が高くオリジナルアプリを作りたい方にはかなりおすすめできるスクールです!
他スクールでは「うちはカリキュラムが1~10まで決まっていてそれ以外の事は教えられないです」というスタイルが意外に多くて結構がっかりした記憶があります。
カリキュラムが完全に固まってしまっていると、エラーもある程度想定されるものしか出ないと思うので、個人開発する時に様々な不意のエラーに対応できなさそうといった不安が強かったです。
もちろん本人が「何をやりたいか?どんな目標があるか?」によってスクール選びの基準は当然変わってくるのでどこが良い悪いとはひとえには言えないのですが、完全にカリキュラムが固まっているスクールは当時の自分の目標には合いませんでした。
自分に合った最適な言語とフレームワークを選ぼう


スクール選びが決まったら、学びたい言語を確定させましょう!
(この言語が学びたい!と既にお決まりの方は飛ばしてください!)
初心者の方は言語は非常に多く迷う事必至だと思います。。
言語によって「将来性、年収、需要、学習難易度」などが大きく違います。
ほんの一部ですがこれだけでも迷っちゃいますよね。
web制作には必須。プログラミングではなくマークアップ言語
私は当時下記の理由から言語はruby 、FWはrailsに決めました。
- オリジナルのwebサービスを作りたい
- rubyとrailsが最適なのではないか
- rubyをphpは非常に似ている(web制作でphpは多少触っていたため)
学ぶ言語が決まったらまずはその言語をある程度習得しましょう!
「phpやってるけど、javaも気になるから並行してやってみよう」など並行して複数言語の習得は不可能です(きっぱり)
プログラミング言語はよく「方言」に例えられるのですが「日本語さえ覚えてしまえば、方言は表現の違いでしかない」と言われます。そのため気になる言語に複数手を伸ばすのではなく、1つの言語を習得する事で他言語を学ぶ時に力になるはずです。それが遠回りに思えて近道になります。
自分を見失わずに!明確な目標をたてよう


自分の中に明確な目標をたてる事で、学習〜開発していく中でモチベーション維持する事ができます!
最終的な目標があると、学習期間中ずっとバックボーンとして背中を後押ししてくれます。
しかし大きすぎる目標のみでは、実際に達成できるのか?不安になると思います。
そんな時は、「半月単位、1ヶ月単位で細かく、小さな目標をたて、どんどん達成して少しづつ着実に次に進んでいく」事で、高いモチベーションを維持したまま、最後まで走り切れると思います!
侍エンジニアスクールでは学習言語と合わせて、学習全体のロードマップ(目標)を1番最初に作りました。
私は6ヶ月のコースだったので、下記の様にまずは一ヶ月区切りの大まかな目標を決めました。 実際には1ヶ月の中でも小さい目標が相当数たてられています。
- 1ヶ月目の目標「PHP基本+Ruby基礎」
- 2ヶ月目の目標「Rails+MySQL基本」
- 3ヶ月目の目標「Ruby+Railsでサイト作り(DB設計・構成・デザイン・コーディング・Rails組み込み・各種機能実装)」
- 4ヶ月目の目標「Ruby+Railsでサイト作り(各種機能実装・マネタイズ)」
- 5ヶ月目の目標「Ruby+Railsでサイト作り(各種機能実装)」
- 6ヶ月目の目標「Ruby+Railsでサイト作り・(各種機能実装・公開)」
自分が「これをしたい」「この言語を学びたい」など色々条件を出すと、メンターの講師が実践に基づいた経験・ノウハウから最適・現実的なスケジュールを作成してくれるので思っている事はすべて相談するのが良いです!
侍エンジニアでは、自身のやりたい事・学びたい事が変われば都度相談してロードマップを修正してくれる点も魅力!
途中まで1つの言語を学んでいたのに、全く違う言語にシフトチェンジするという事も出来てしまうのですが、そこまでの大きな変更は中途半端になってしまい非常にもったいないので、避けましょう(笑)
まずは1つの言語をある程度取得!それができれば他の言語も自分だけの力で習得する事さえ可能になるはずです!
プログラミングの時間をしっかり確保しよう


プログラミングは一朝一夕で習得できるものではないです。
個人の適正や、学びたい言語、作りたいものによって大きく変化すると思います。
「プログラミング 学習時間」などで検索してもピンキリで正直参考になりません。
私の場合は当時学習中hフリーランスだった事もあり時間の都合がつけやすかったため参考にしにくいかもしれないのですが、 多い時はプログラミング学習だけで1月300時間はやっていました。もちろん仕事はしながら…
1日休みを取る事も多くなかったと思います、2週間程土日休みなく続けて疲れたら半日休むぐらいだったと思います。
というのも高いお金を払っているので1分1秒も無駄にしたくないという思いで当時は休みたいとも思わず継続できていた気がします。
自分の目指す目標の為に、相当の時間は確保する事を覚悟しましょう!! プログラミング言語は今のご時世で間違いなく、費用対効果の一番高いスキルだと思います。学ぶ価値が必ずあります!
決めるべき事を決めたらば後は実践あるのみです!
開発はコードを書いている時間より、調べる調査時間の方が長くなる場合も往々にしてあります。
本当に下記の繰り返しでした。
- 作り始める
- エラーが出る
- 調査解決
- 解決出来た!次に進む
- エラーが出る
- 調査解決
そこへいくとやはりエンジニア経験の長い方は、知見やノウハウが溜まっているのでエラーが出た時にも「これは、〇〇だな、〇〇して対処しよう」とすぐに対応策が思いつくのがこれは本当に大きな差です。
自身で調査、解決できる力を自走力と呼びますが、この力が備われば正直どんな事でもできる土台になると思います。
本やオンラインサービスはもちろん、侍エンジニア以外のスクールではある程度マニュアルに沿ったカリキュラムしかできないため、自走力を身につける事は中々難しいと感じます、その中で侍エンジニアの完全オーダーメイドのカリキュラムは自分の作りたいものを自由に設定できる、その中で他の勉強方法、スクール以上に様々なエラーにも遭遇すると思います。でもそれは今後間違いなくとんでもないメリット、糧になるはずです。
オリジナルアプリケーション開発までのステップ


同じようにオリジナルアプリ開発を検討している方の何かきっかけになれば幸いです。
①何を作るのか?アイデア出し
アイデア出しに関しては、ネットで調べると数限りないアイデア出しの方法が出てきます。 自分もかなり悩んだ記憶がありますが、元々関心があった「マッチングアプリ」×「物件」を組み合わせて、実用性のあるwebサービスを作りたいと考えました。
初めてのサービス開発にしては正直重く、色々詰め込んだ気もするのですが、実装させたい機能はかなり詰め込めたので満足。
②サイト全体の構成をワイヤーで作成
これをすることで「〇〇は必要だな」「〇〇は要らないな」と自然と必要なもの、不必要なものが見えてきます!迷ったらまず書き出してみる事で整理されますよ!
③DB設計
最初は考え方自体全然分からなかったのですが、一度0から10まで全て開発を経験すると次に見た時に圧倒的に理解しやすかったです。
④デザイン
シンプルなデザインだったのでデザイン自体は数日で全ページ作成しました。
⑤マークアップで静的サイトを作成
静的サイトもデザイン同様に数日で組みました。 コーディングは全ページ組む必要はなく、テンプレートから派生できそうなものはここでは組まず、Rails上で直接組みます。
⑥Ruby言語としてRailsに組み込む(開発)
開発環境には主に「Clowd9(AWS)、Heroku、Github」を利用しました。
Heroku+Githubも最初はやはりツールの使い方・連携の仕方さえ分からなかったので苦労しました。 Clour9は初めて使ったのですが、感覚的に操作が出来たため、簡単でした。オススメ
⑦お金を発生させるには?マネタイズ
正直開発し始めた当初はマネタイズまでは想定していなかったのですが、途中から「ここまで考えて作ってるならマネタイズまで考えた方が絶対良い!」とのお言葉で途中から「このサービスでお金を生むにはどうしたら良いか」を真剣に考えました。開発とは違った面白さがあります。
⑧公開準備+公開
テーマが取り扱うには少々難しいテーマだった為、どこまで公開してOKなのか?という事を弁護士事務所さんに数か所ヒアリングしていただき相談しました。問題点の抽出+ヒアリング+問題点の改善(サイト上の表現や機能の制限、プライバシーポリシーや規約の作成)の部分だけで一ヶ月強工数を取られた気がします。かなり大変でした。
この①~⑧の詳しい詳細はまた別記事で詳しくご紹介しようと思います!
今回はこの人はこんな事をしたんだ程度に見ていて頂けると良いかと思います!
自身で考えて検証・改善出来る「自走する力」を身につけよう


ここが1番重要なポイントでした。
そう、どんなエラーにも自分で調べて、対応できる自走する力です!
自身の目標であった「自分だけのオリジナルサービス開発」は当然、世界のどこにもまだないので、マニュアルも当然存在しません。
全くの0から開発していくのでそりゃあもう山のようなエラーに遭遇しまくりました。 その度にエラーコードをコピーして、そのまま検索に張り付けて検索にかけたり、翻訳にかけて日本語に変換する事でなんとなく、どの部分が原因なのかが分かるので、どんどん深堀していく作業を幾度となく繰り返しました。
膨大なlogの中からエラーを発見するためのコツであったり、それこそ最初は何がなんだか分からないかったので、現役エンジニアであるインストラクターの方にしっかりとした指導をしていただきました。何かしら他の言語を経験した方ならまだしもしっかりとプログラムをやった事がないという方は、最初はやはり、出来る現役のエンジニアからしっかり学ぶべきだと感じました。
基礎の部分さえ間違わずにしっかり身につけ自走する力をつけてしまえば、後は自身で色々な事にどんどん挑戦していける態勢が身につくからです。
自走力がつけば1人で色々な事に挑戦できる土台ができるので大袈裟ではなく世界が広がると思います!
そういった意味でも未経験の方にはスクール受講が十分検討に値する選択肢だと思います。
Githubで作ったソースコードを公開しよう


さてオリジナルのwebサービスを開発・公開したら、是非その作成したコードもGithubを利用して公開しましょう。
実際に転職時にポートフォリオを提示する人は少ないとの事。
Githubでコードを公開・提示できる or 提示できないでは、面接時での反応も思ってる以上に良い方向へ変わると思います。実際にコードを提示する事で面接官の応募者の実際のレベル感が把握しやすくなるからです。
エンジニアは経験年数も勿論大事だとは思うのですが、それ以上に「実際に何が出来るの?」といった点が重要視されると思います。なので極端な話、経験年数はそれほどなくとも、しっかりとした開発実績、開発コードなどを提示して「この人は出来る」とさえ思ってもらえれば内定の確率は上がるはずです。
自分のコードを見られるのは恥ずかしいという気持ちもあると思います。
ですが、人に見せる以上適当なものは公開できないという意識が働き、不明点があれば調べより質の良いコードになる事も事実だと思います。
可能な範囲で挑戦するのが良いと思います!
逆に応募者からしても、提示したコードを見た上で内定をもらえれば「自分のスキルで通用するのだろうか?」といった不安も少しは解消されるのではないでしょうか?
自分の魅力が伝わるポートフォリオ作成しよう


Githubは用意しない人が多いらしいのですが、ポートフォリオを用意しない人はさすがにいないんじゃないのかなと思いますがGithub同様ポートフォリオも、もちろん必須です!
ポートフォリオも自作するか、オンラインサービスを利用するの2パターンがあると思いますが、私は自作しました。内容的には「デザイン・サイト制作・webサービス開発・アクセス解析」の実績を載せました。
完全なエンジニア1本ではなく、エンジニアを主軸にしつつも、過去の経験も生かせる環境が良いと判断したからです。実際に内定を頂いた企業はシステム開発・アプリ開発がメインにはなりますが、webサイト制作系も行っている所なのでエンジニアとしてキャリアを積みつつ今までの自身の経験が活かせる環境だと思ったからです。
自作のメリットは細かい所まで自分の好きな様にデザイン可能、デメリットは工数がそれなりにかかる。
オンラインサービスを利用するメリットはすぐ出来る、デメリットはサービスによっては、細かい所まではデザインできない。
といった点がそれぞれあげられると思うの、自分にあった作成方法を選びましょう!
自社開発のメリット・デメリット
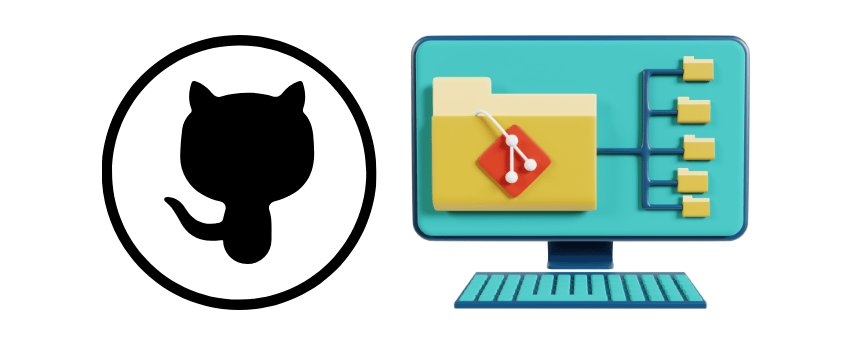
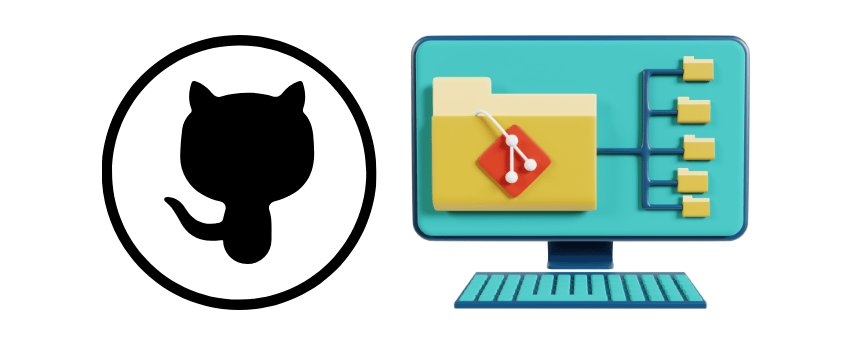
Githubでの仮想チーム開発


言語とフレームワークを学ぶ事はもちろん必須なのですが、それ以外にも学んでおいた方が良いスキルがあります。それが「Githubでの仮想チーム開発」です!



チームワークは大事だよな!俺も子分を使ってうまいもの集めさせてるぜ



スクール学習中は個人での開発になるのでgitの必要性がそこまで分からないかもしれません。ですがほぼ間違いなく実際の現場ではgitでチーム開発をする事になるので、commiやpush、プルリクエストなどの知識は必須です!
実際に求人ページを見ると分かるのですが「Gitでのチーム開発経験」などの様に個人ではなく、複数人での開発経験が応募条件に記載されていることは非常に多いです。実際に0~10まで全て1人で開発するという事はあまりなさそうなので当然といえば当然ですよね(;^_^A
Githubのプルリクエストを使って書いたコードを自分以外の人に確認してもらい、問題があれば修正、問題がなければmergeするといったものです。
下記にGithubを学ぶなら誰でも一度は見るんじゃないかと思うレベルの「サルでもわかるGithub入門」から引用させていただきましたイメージ図です。
図解があると分かりやすいですね!


Githubを学ぶ時にオススメのサイトを2つご紹介しておきます!
まず1つ目は、上記でも分かりやすい説明と図解で親しみやすい「サル先生のGit入門」


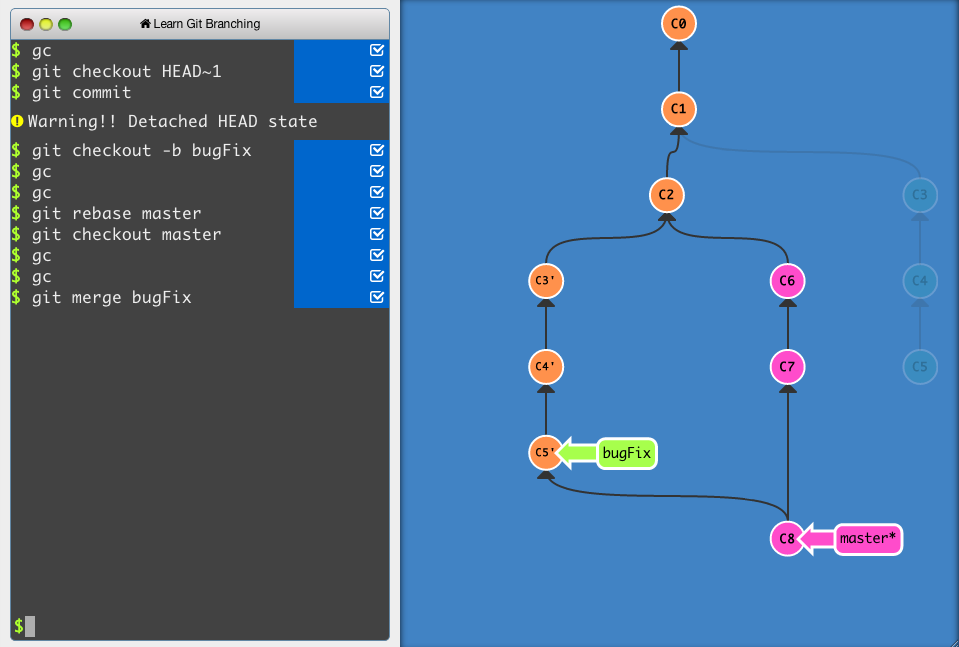
2つ目は、言葉だけでは分かりずらいGitのイメージを、実際にコマンドを打ち、視覚的に理解する事ができる「Learn Git Branching」
この2つをしっかりやるだけでもかなりGitについて理解できると思います!
プログラミング同様、見るだけでは足りないので実際に手を動かして体感する事が大事だと思います。
未経験可は9割SES!確認・調査を怠るべからず!


エンジニアが属する事になる開発系の企業は主に3つに分けられます。
それが、「自社開発」「受注開発」「SES(システムエンジニアリングサービス)」の3つです。
- 自社開発は「自社で開発を行う。勤務地は自社」
- 受注は「開発案件を他から受注して開発を行う。勤務地は自社」
- SESは「客先常駐と呼ばれるクライアント先に出向して作業を行う。勤務地はPJ毎に異なる」



そいつら連れてこいや、俺様のふわふわの尻尾でボコボコにしてやんよ



自分はSESが大嫌いです。人売りです。というのも以前一時SES企業にいた事があるのですが、その時に非常にモヤモヤした時期を経験したからです
そもそもSESという形態自体がグレーゾーンです
- 面談に行った先で「就業場所はここじゃないから」と言われる(は?じゃどこなんだよと思った)
- 月1程度しか本社に行く帰社日がないので、帰属意識なんて全くなくなる
- 勤務地や業務内容の条件を提示しても、全く違ったPJに無理やりアサインされる
嫌な点を挙げればきりがありません。
ただ「じゃあ自社開発、受注開発ならいいのか?」といえばひとえにそうでもありません。それぞれにメリット・デメリットがあるので、自分が何を最優先にするのか?といった点で変わってくると思います。
- 自社内で自社サービス開発なので、納期の調整が比較的可能
- 開発だけではなく、上流工程の企画・設計から参画しやすい
- 勤務地が本社のみなので落ち着く(出向がない)
- 自社サービスしかないと決まった言語とスキルのみになり、他の技術に関わる機会が損失する
- 面白いと感じないサービス内容でもそれしか仕事がない
- 人間関係で問題があっても環境を変えづらい
受注開発のメリット・デメリット
- 受注する案件によって様々な言語や技術に触れる機会がある
- 勤務地が基本的に本社のみなので落ち着く
- 開発部分が多くなると思うので、企画・設計から携わる機会がない or あまり多くない
- 受注元があるので、自社開発に比べると納期の調整が難しい
SESのメリット・デメリット
- PJ毎に様々な言語や技術に触れる機会がある
- 未経験でも高確率で受かる
- 現場の人間関係が煩わしくても期間限定
- 大企業や大規模な現場に携わる機会が多い
- 期間ごとに異なるPJにアサインされるので、勤務地が変わる
- 基本的に本社に行く事がないので帰属意識がなくなる(なんでこの会社にいるんだろ?ともやもやする)
- 開発ではなく、設計書・構成のようなものを延々を書かされるだけで何のスキルにもならない
- どのPJにアサインされるのかは運ガチャ
- 休みも出向先と所属している本社両方に連絡しなくてはならず、面倒で気軽に休めない
- 全く経験のないスキルが必要になるPJに入れられる事もよくあり、それだけでもしんどいのに更に質問できる環境もなく鬱になる
それぞれのメリット・デメリットをあげましたが、やはり何が良い、何が悪いではなく「自分が何をしたいのか?どこに優先順位をおくのか?」という点によって変わってくると思います。
例えば「短期間で色々な技術に触れたい、人間関係に悩みたくないという方」であればSESも居心地が良いでしょうし、「勤務地が期間でころころ変わるなんて絶対嫌だ!」という方は自社や受注に魅力を感じると思います。
自分がどうしたいのか?何が優先事項なのか?をもう一度確認し、自分に合った転職を成功させましょう!
積極的に転職活動!恐れずに行動しよう


さてここまで来たら、後は転職サービスや、エージェントサービスに登録して転職活動を始めましょう!不安に思う部分が当然あると思いますが、必ずあなたにあった企業があるはずです!ポジティブに前のめりにいきましょう!
結果的に私は下記の流れで応募~内定となりました。
ここで紹介している転職時には実技試験はなかったため記載していませんが、実際は実技試験(コーディング試験)がある事も多いです、その際提示できるGithubコードがあれば免除される事もあるためやはりGithubは必須です!
①コーポレートサイトから直接応募
実は数年前から知っている地元の企業でしたが、求人部分に「開発経験2年以上」との記載があって条件的に自分ではきついかなと感じた事もあり当時は応募しませんでした。しかし今回良く確認したところ、自身の学んだRuby on Railsが言語にある事、問い合わせてみた所、開発以外にも自信のこれまで行ってきた、デザイン、フロント側の領域もある、という事が分かりダメ元でエンジニアとして応募しました。
②企業より連絡アリ
返答あり1h以内に「多彩なスキルをお持ちですね、是非面接させて下さい。」的な回答があり。(驚き+かなり喜ぶ)
③書類一式送付
その後書類一式(履歴書、職務経歴書、ポートフォリオ、Githubコード)を送り、書類審査通過
④1次面談(オンライン)
1次面談は東京在住という事もありオンラインSkyp。当日に1次面談通過連絡アリ
⑤2次面談(社長面談)
社長が東京にいたという事もあり東京で来社して2次面談(社長面談)。次の日に内定連絡アリ
⑥内定
ここで是非お伝えしたい事は、「少し自分にはハードルが高いかなという求人も興味があればダメ元で応募してみる」という事です。
応募資格で「実務経験者」とだけで応募をためらっている人はいませんか?
実は会社的には完全な未経験者(個人でも開発経験もない、プログラミングをしたことが全くない完全な未経験者)を避けるために「実務経験者」といった記載をする事が多いらしいです!
もちろん企業によるので、実務経験がないとダメという所もあるかとは思いますが、しかし応募してみる価値はありますよね?
何が書いてあるのかさえ分からないどう見ても明らかに荷が重そうな求人はさすがに私も応募しませんでした(笑)でも応募する事自体は自由です!なんのきっかけでどう繋がるかなんて分かりません。気になる企業さんには是非積極的に応募してみる事をオススメします!
ちなみに私は当時wantedlyやGREEN、Forkwellあたりをメインに使っていました。
この3つが使いやすくフルリモート求人が多かった印象です。
面接対策・企業研究を怠らない


はい、面接対策めちゃめちゃしました(笑)
エンジニアとしての転職は初めてだったためエンジニア転職時の面談ではどんな事が聞かれるのか?などいつも以上に調査しました。
当然履歴書などの志望欄も企業毎に書き分けるし、コーポレートサイトや評判、多媒体での求人情報などで企業調査・研究に時間を結構取りました。
面接では必須の「志望動機」「自己PR」に関しても
- 〇〇だから御社を志望しました。
- 御社の〇〇という事業ので私の〇〇の経験を活かし貢献致します!
など御社だから入りたいんだ!という意識が非常にポイントになるかと思います。
正直志望動機や自己PRとかほとんど聞かれなかった気がします。。(会社によるか)
面接対策はネットで「面接 よく聞かれる」などで検索すると星の数ほど出てくるので、全ての項目に対応する回答を用意するのは現実的ではありません。
なので自分の中で自分は〇〇がしたいから〇〇に入りたい 等の様なブレない根っこを作り、どんな変化球にも対応できる土台を作りましょう!
そこまで真剣に企業研究すれば想定していない質問が来たとしてもそうそう場違いな回答は出てこないはずです。
社長面談では質問を現場の事より、企業・事業に向けた内容が好まれる傾向にあるらしく
1次面談で技術責任者・人事担当者などには「現場の事、条件の事など」、2次面談(社長)では今後の事業展開など、1次面談とは違ったレベル感の質問が良いかと思います。「社長面談以外はスキルや条件の事など現場レベルの事」、「社長面談では企業や事業全体」に対象を向けると良いと思います。
例えば
- もし御社に採用していただけたら、入社までに準備しておいた方が良いことはありますか?
- 〇〇様が考える〇年後の御社は、どの様な会社になっているでしょうか?
また、そこに行きつくために、従業員には何を求めますか?
前者は「入社を想定して積極的な姿勢が垣間見れる」
後者は「長いスパンで会社の事を捉えている且つリアルに考えている」
といった点でそれぞれ好印象になるかと思います。
質問数は5~10個ぐらい用意しておくと安心です。ネットでは「社長は忙しいから質問しても1~2つ、それ以上は非常識」みたいな情報があったのです、実際には「他にはありますか?この際だからどんどん!」的な感じでどんどん質問してきて下さいといった雰囲気を感じました。
5個は用意していたので何とかなったのですが、1~2個では心もとないので、目安として5個あれば良いのではないでしょうか!もちろん面談の中で自然と沸き上がった質問でも良いと思います!
30代フリーランスwebデザイナーがエンジニアに転職した方法のまとめ
30代・未経験でもエンジニアへの転職は可能です!
自分もそうですが、ネットで調べてみても珍しい事ではありません。
(web制作やjavascript,phpは多少できたので完全に未経験ではありませんでしたが)
- プログラミングスクールなどで、自分をアピールできるしっかりとした開発実績を用意
- Githubで作ったプログラムコードを公開する
- ポートフォリオを作成する
- 積極的に求人に応募・転職サービスやエージェントサービスに登録する
- 面接対策・企業研究を怠らない
上記が今回私が実際にエンジニアとして転職するまでにやった事です。
当たり前の項目の様にも思いますが、それぞれのポイントをないがしろにしないでしっかり押さえる事で内定の確率を上げる事は可能なはずです!
自分自身これからエンジニアとして企業に属する事で不安もありますが、それ以上に期待もあるので、自分の目標・キャリアプラン実現のために一緒に頑張っていきましょう!!
長い記事をここまで読んでいただきありがとうございました!



コメント