笑って自分の気持ちに正直に生きるためのITライフスタイルを構築中のsoraです
wordpressのテーマでSWELLを使っている方で登録されているSNS以外のSNSを使いたい!と思った事はありませんか?
この記事を読む事でコピペで簡単にSWELLのデフォルトSNSアイコンリストにはないstand.fmを追加します
(今回は例としてstand.fmを追加しますがstand.fm以外でもOKです)
- wordpressのテーマでSWELLを使っている方
- コピペで簡単に済ませたい方
- SWELLのデフォルトSNSリストにはないsnsを追加したい方
- SNSリストにstand.fmを追加したい方
上記のような方を対象としています

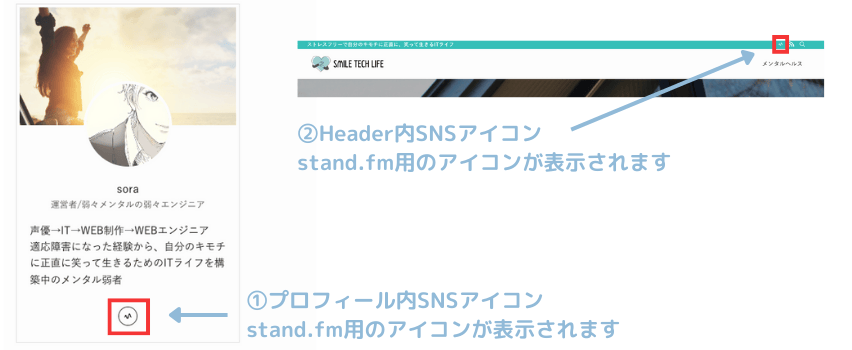
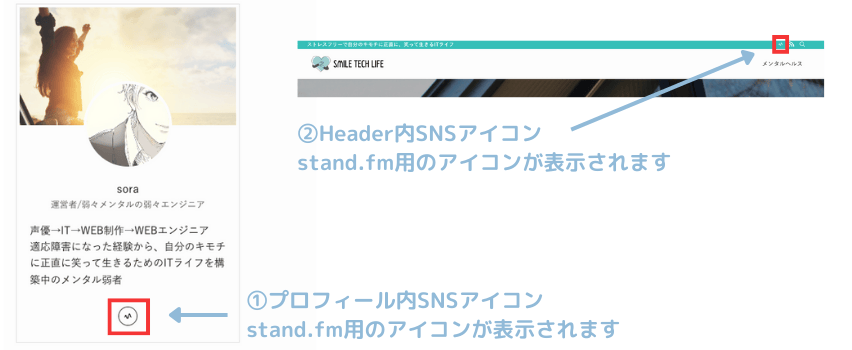
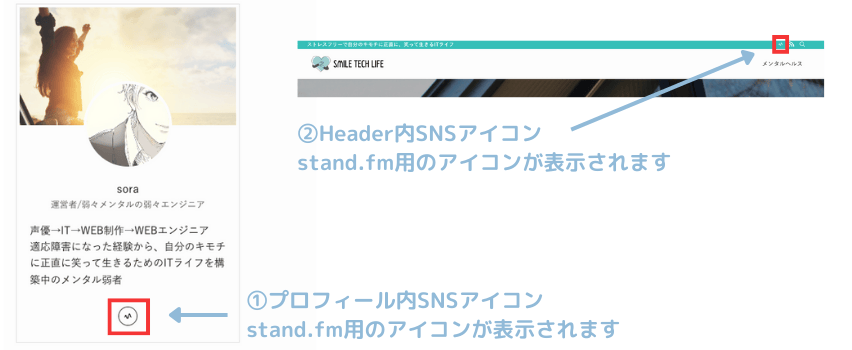
カスタマイズイメージは上記です。
①プロフィール内SNSアイコンと②Header内SNSアイコンでstand.fmアイコンが表示されます
SWELLでstand.fmのSNSアイコンを追加する5ステップ

 ポン太郎
ポン太郎本当に簡単なんだな?難しかったらボコボコにするからな?大丈夫だな?



大丈夫だよ(タヌキ野郎にもできるよ)
今回はstand.fmのsnsアイコンを追加していくよ
元々自分がstand.fmアイコンを追加したかったので
SWELLのデフォルトで設定できるSNS情報は下記の13個です。
追加と書きましたが正確には既存で設定されている楽天ROOMのicon用cssをカスタマイズする方法になります
何故楽天ROOMを選んだのかというと、自分は楽天ROOMを使用しないからです!(存在すら知りませんでした)
- X(Twitter)
- Tiktok
- 楽天ROOM ← 今回は使用頻度が低いであろう楽天ROOMをstand.fmに変えます
- LINE
- Github
- YouTube
- Amazon欲しいものリスト
- Feedly
- RSS
- お問い合わせページ
stand.fmのSVGアイコンをダウンロード
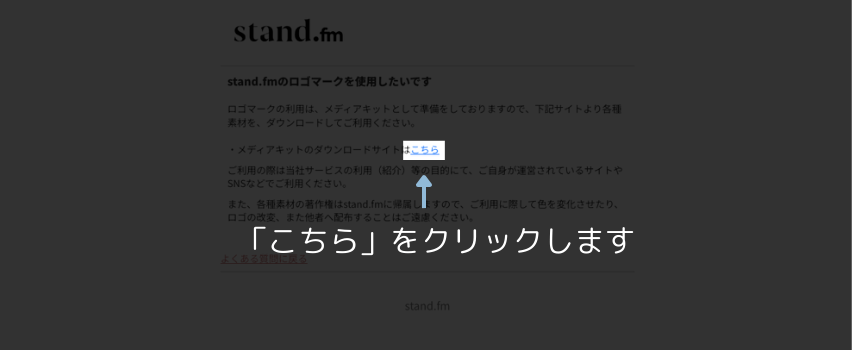
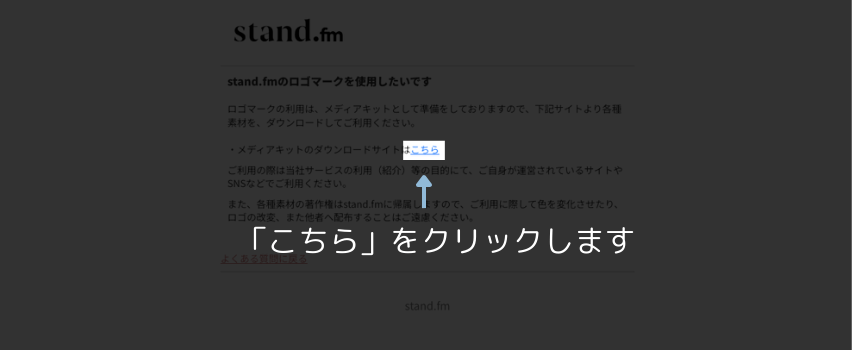
「stand.fm ロゴ アイコン」で検索すると1番上にstand.fm公式サイト内のQ&Aが出てくるので
公式サイト内の素材データから1番使いやすそうなアプリロゴをダウンロードします




PNG形式のロゴをSVGに変換
ダウンロードされた時点では「app_icon.png」というpngファイルなのでSVGに変換します
(面倒臭いという方は私が利用時に変換したSVG画像をダウンロードして利用ください)
そもそもSVGファイルとは?pngやjpegとの違いは?について簡単に解説します。画像ファイル形式にはさまざまな種類がありますが、特に「SVG」と「JPEG/PNG」にはそれぞれ明確な違いがあります
SVG(Scalable Vector Graphics)は「ベクター形式」の画像で、拡大・縮小しても画質が劣化しない特徴があります。主にロゴやアイコン、イラストなど、線や図形が中心の画像に適しています
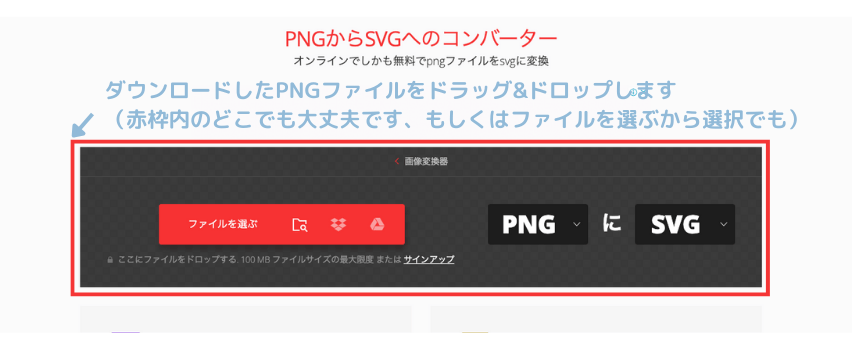
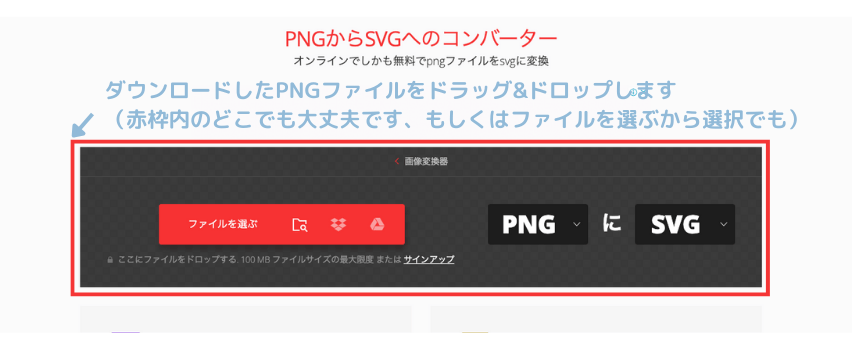
「png svg 変換」で検索するとオンライン上で完結する変換ツールがたくさん出てくるので何を使っても良いです。私はconvertioを利用しました


赤枠内のどこでも良いので、先ほどダウンロードしたpngファイルをドロップ&ドロップします


pngファイルが読み込まれた事が確認できるので、変換 をクリックします
数秒でpngファイルからsvgファイルへの変換が完了するので完了後、ダウンロードをクリックします
SVGをアップロードできるようにする(プラグイン導入)
wordpressはデフォルトではsvg形式のファイルに対応していないため、そのままアップロードしようとすると下記エラーが発生します。そのためsvg形式のファイルをアップロード+利用できるように専用のプラグインをインストールする必要があります
このファイルタイプはアップロードする権利がありません。
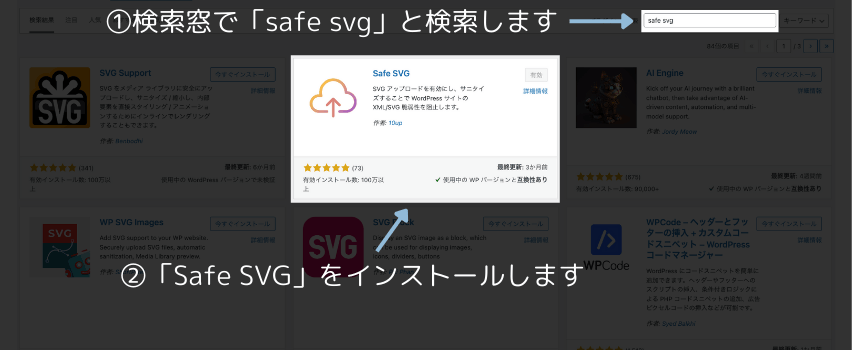
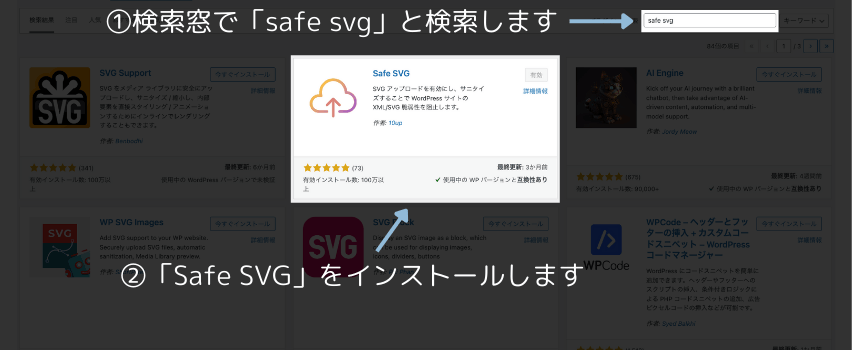
- メニュー > プラグイン > 新規プラグインを追加
- 検索窓で「Safe SVG」と検索 + インストール
- インストールしたプラグインを忘れずに有効化


インストールしたプラグイン「Safe SVG」を有効後にアップロードする事で警告が表示されずアップロードができます
楽天ROOMアイコンCSSをstand.fm用に調整
次にアップロードした画像を表示させるようにCSSを追加します
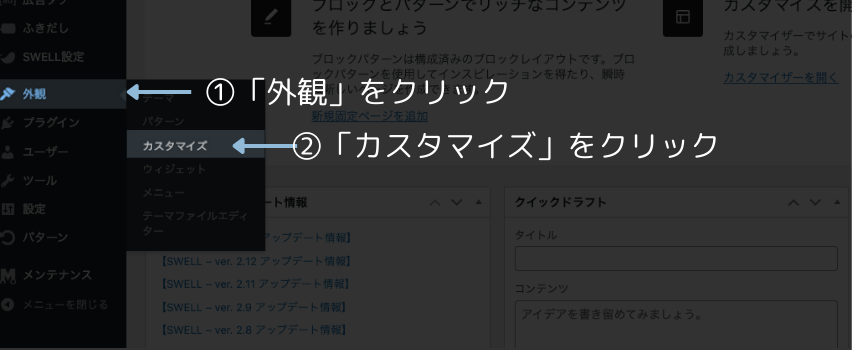
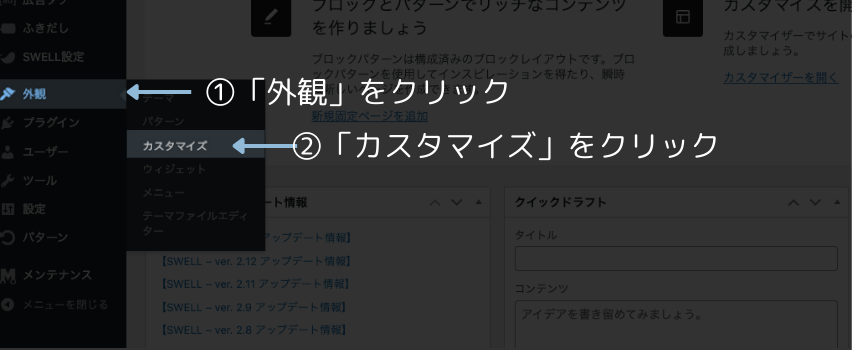
- メニュー > 外観 > カスタマイズ
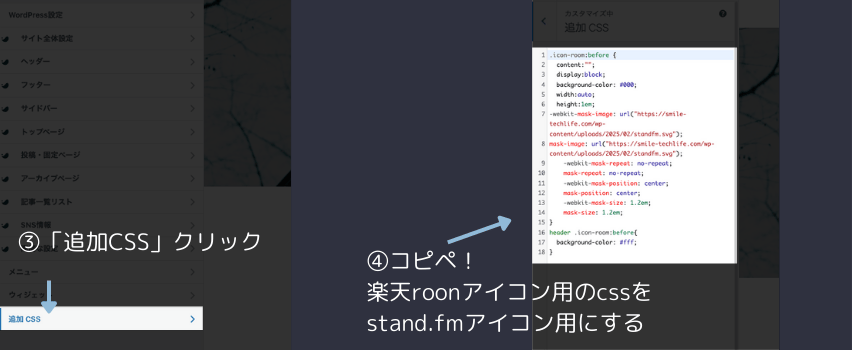
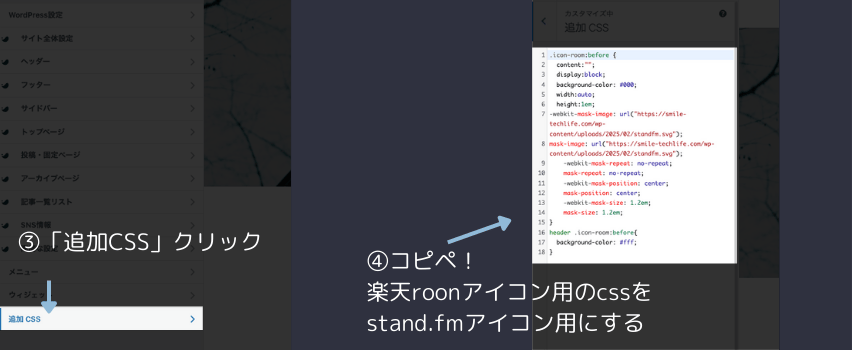
- 追加css > 貼り付け用cssをコピペ(画像URLのPATHのみ適宜変更してください)
この部分→https://smile-techlife.com/wp-content/uploads/2025/02/standfm.svg
/*【貼り付け用CSS】*/
.icon-room:before {
content:"";
display:block;
background-color: #000;
width:auto;
height:1em;
-webkit-mask-image: url("https://smile-techlife.com/wp-content/uploads/2025/02/standfm.svg");
mask-image: url("https://smile-techlife.com/wp-content/uploads/2025/02/standfm.svg");
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
-webkit-mask-size: 1.2em;
mask-size: 1.2em;
}
header .icon-room:before{
background-color: #fff;
}



stand.fmのアイコンをプロフィール欄に表示する方法
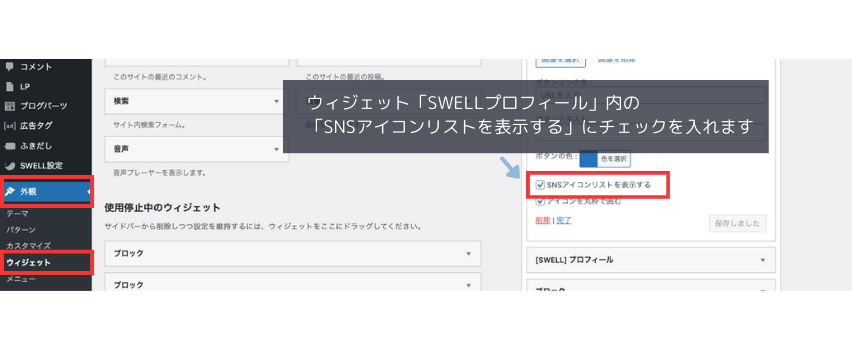
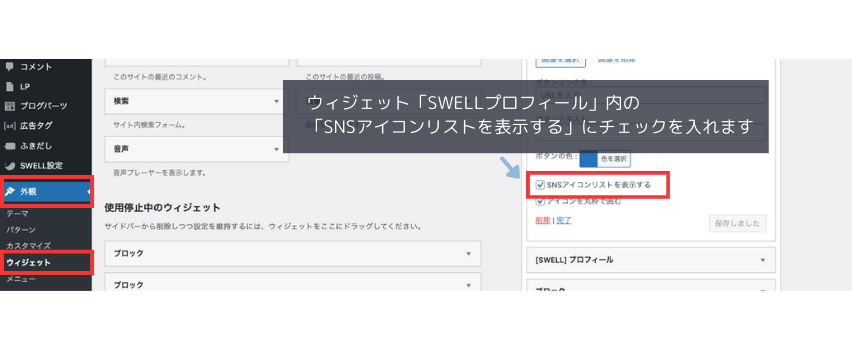
- メニュー > 外観 > ウィジェット
- 「SWELLプロフィール内のSNSアイコンリストを表示する」にチェックを入れる
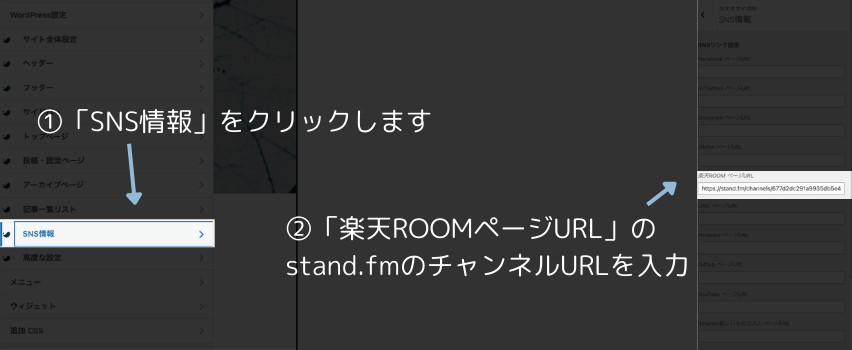
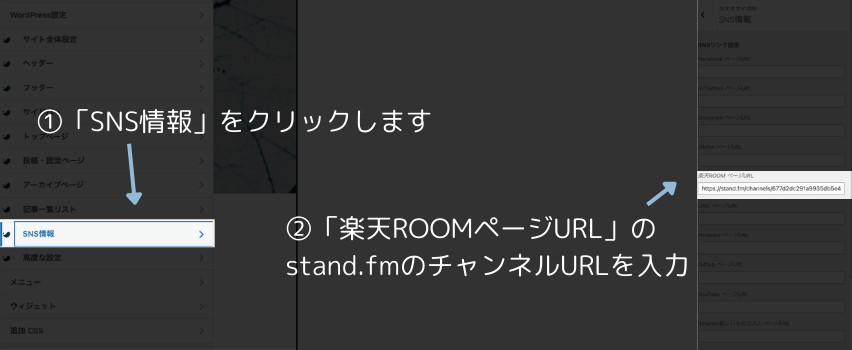
- メニュー > 外観 > カスタマイズ
- 「SNS情報」クリック
- 楽天ROOMページURLにstand.fmのチャンネルURLを入力




ここまでで下記のようにプロフィール上のSNSアイコンにstand.fmが表示されている事が確認できます


他のSNSアイコンでカスタマイズする方法



今回カスタマイズした楽天ROOM以外でも同様の方法でできるんだろ?



できるよ、楽天ROOM以外のSNSでも勿論できるし、今回はstand.fmを追加したけど他に追加したいSNSがあれば同様の方法でOK
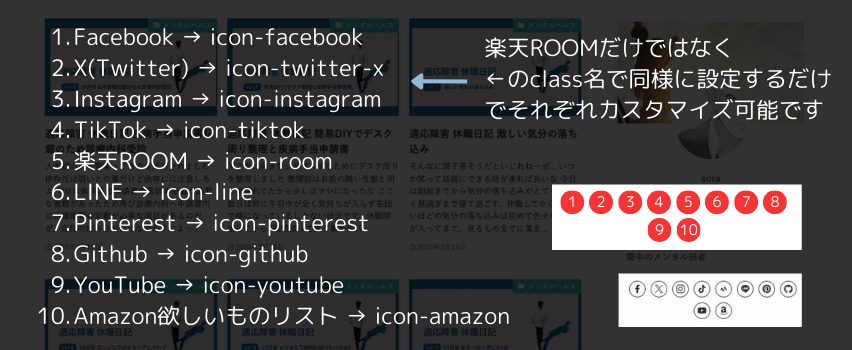
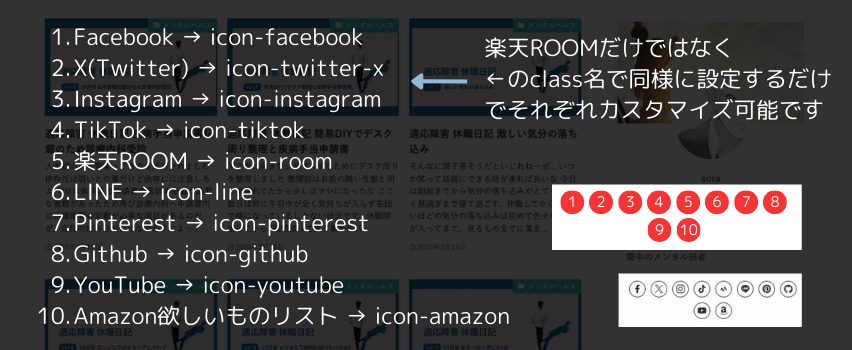
今回は使用頻度の低いであろう楽天ROOMをstand.fmに変更しましたが、貼り付け用cssのicon-roomを変更したいSNSのclassにするだけで同様にカスタマイズできます、下記SNSのclass一覧になります
- Facebook → icon-facebook
- X(Twitter) → icon-twitter-x
- Instagram → icon-instagram
- TikTok → icon-tiktok
- 楽天ROOM → icon-room 今回は楽天ROOMをカスタマイズしたのでicon-roomを利用しました
- LINE → icon-line
- Pinterest → icon-pinterest
- Github → icon-github
- YouTube → icon-youtube
- Amazon欲しいものリスト → icon-amazon




コメント